A WordPress theme is a collection of files that work together to create the design and layout of a WordPress website. Themes control the visual appearance of a website, including its colors, fonts, layout, and overall style. In this comprehensive guide, we will delve into the world of WordPress themes, exploring what they are, how they work, their importance, and best practices for choosing and customizing themes.
A WordPress theme is a set of files that determine the design and layout of a WordPress website. It includes template files, stylesheets, images, JavaScript files, and other assets that define how the site looks and functions. Themes are essential components of a WordPress site as they provide the structure and design elements that make up the user interface.
WordPress themes are highly customizable, allowing users to change various aspects of their site’s appearance without the need for coding knowledge. Users can customize themes by adjusting settings in the WordPress Customizer, adding custom CSS code, or using theme options provided by the theme developer.
Types of WordPress Themes
Themes are often categorized into different types based on their design and functionality. Some common types of WordPress themes include:

Multipurpose
These themes are versatile and can be used for a wide range of website types, from blogs and portfolios to e-commerce stores and business websites.
Blog Themes
Designed specifically for blogging websites, with a focus on readability, content presentation, and social sharing features.
E-commerce Themes
Tailored for online stores and include features such as product listings, shopping carts, payment gateways, and product pages.
Portfolio Themes
Ideal for showcasing creative work such as photography, art, design, and other visual projects.
Business Themes
Designed for corporate websites and include features such as team member profiles, service listings, contact forms, and testimonials.
How Do WordPress Themes Work?
WordPress themes work by combining various template files, stylesheets, and assets to create the visual appearance of a website. When a user visits a WordPress site, the theme’s template files are dynamically loaded and rendered by the WordPress software. It is so to display the content in a specific layout.
Themes use a combination of PHP, HTML, CSS, and JavaScript code to create different elements of a website. Such as headers, footers, sidebars, content areas, and navigation menus. Each theme includes a set of template files that determine how different types of content are displayed on the site.
WordPress themes also utilize the WordPress Customizer to provide users with an interface for customizing various aspects of their site’s design. The Customizer allows users to change colors, fonts, layout options, widget settings, and other design elements without having to edit code directly.
Themes can also include additional features such as custom widgets, page templates, shortcodes, and theme options panels to enhance the functionality and customization options available to users.
Choosing a WordPress Theme
When selecting a WordPress theme for your website, it’s essential to consider several factors to ensure you choose a theme that meets your needs and aligns with your goals. Here are some tips for choosing the right WordPress theme:
Step 1: Purpose
Determine the purpose of your website (blogging, e-commerce, portfolio) and choose a theme that is designed specifically for that purpose to ensure it has the features you need.
Step 2: Design
Look for a theme with a design that matches your brand identity and aesthetics. Consider factors such as color schemes, typography, layout options, and overall visual appeal.
Step 3: Responsiveness
Choose a responsive theme that adapts to different screen sizes and devices to provide a seamless user experience for visitors accessing your site on smartphones, tablets, or desktops.
Step 4: Customization Options
Select a theme with robust customization options that allow you to easily modify colors, fonts, layouts, and other design elements without needing to edit code directly.
Step 5: Performance
Opt for a lightweight theme that is optimized for speed and performance to ensure fast loading times and smooth user interactions on your site.
Step 6: Support and Updates
Check if the theme developer provides regular updates and support for the theme to ensure compatibility with the latest version of WordPress and address any issues that may arise.
Installing a WordPress Theme
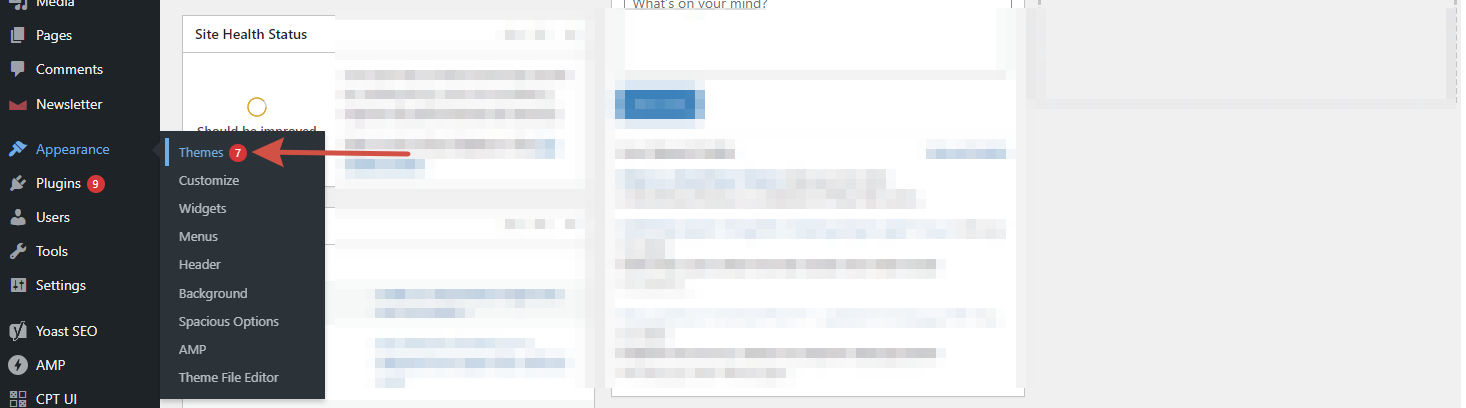
From your Dashboard go to Appearence → Themes and press the Add New Theme button.


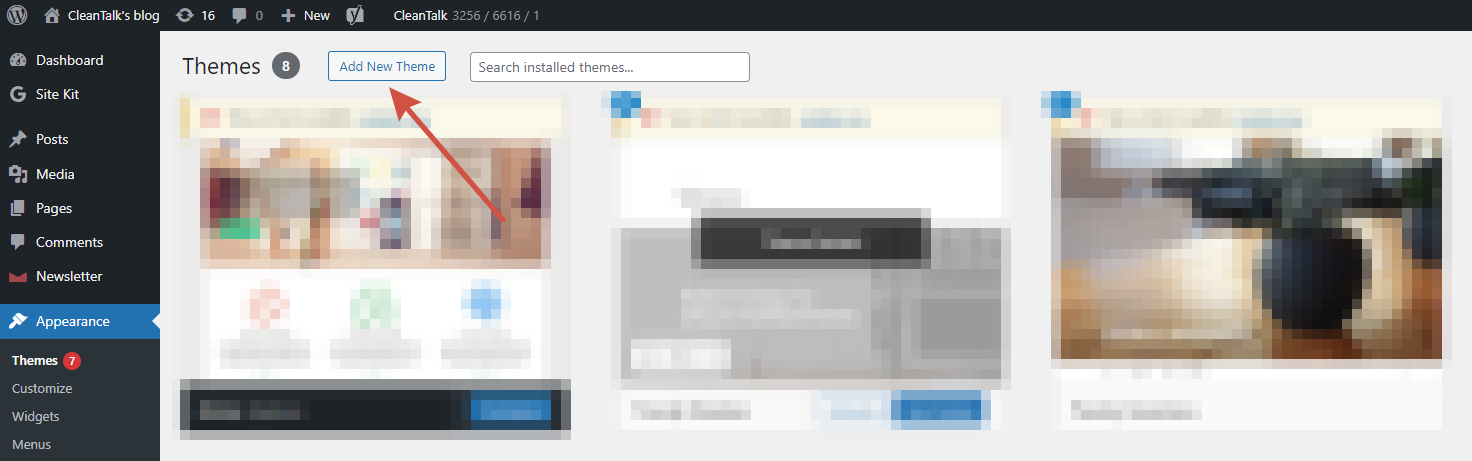
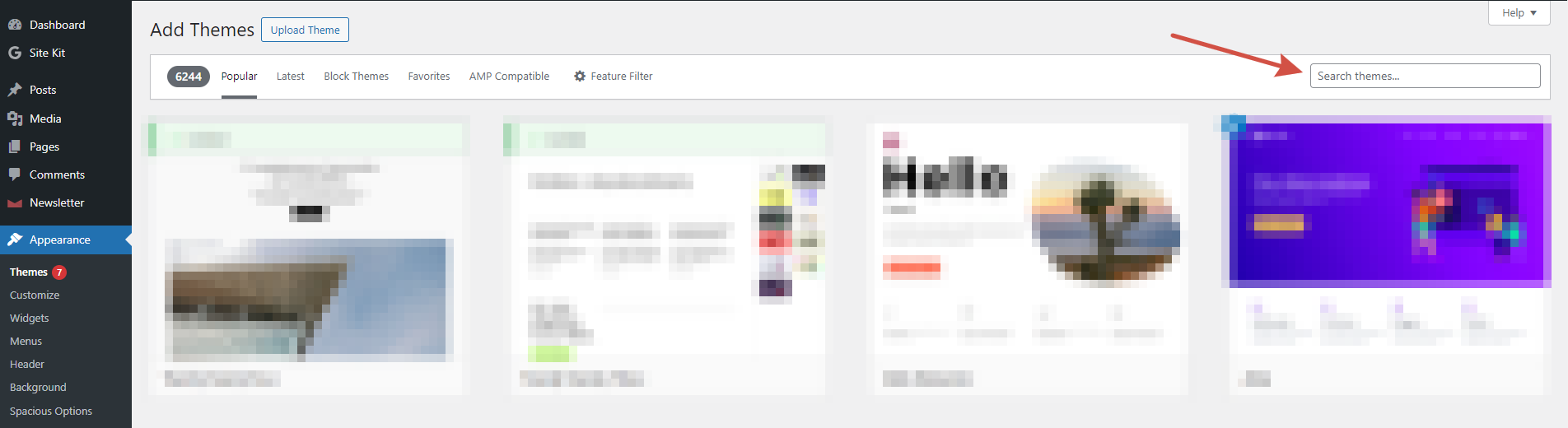
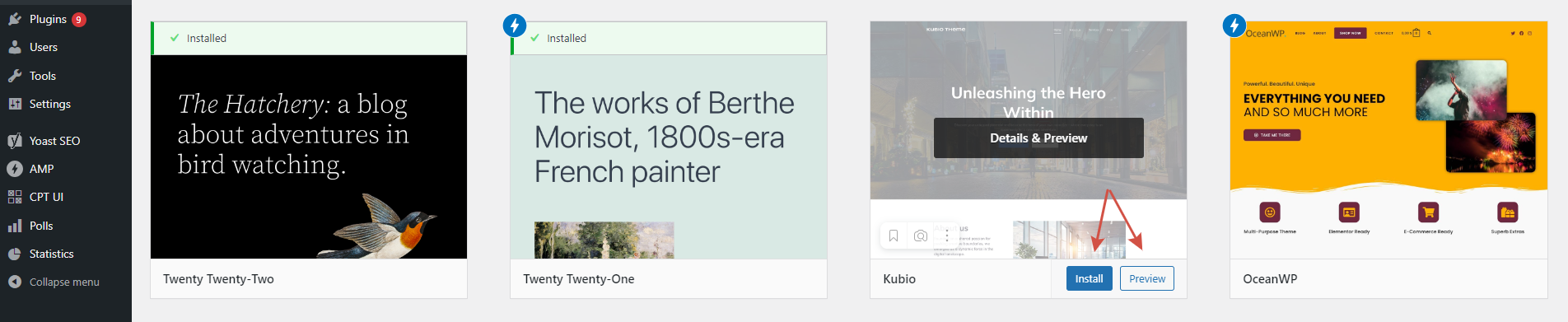
Go to themes catalog and choose the one you need using Search or Upload options on the page.

After choosing a theme you can Preview or Install it. After the installation press the “Activate” button.

That’s it! Now your WordPress theme is installed.
Customizing a WordPress Theme
Once you have chosen a WordPress theme for your website, you can customize it to align with your brand identity and preferences. Here are some common ways to customize a WordPress theme:
1. WordPress Customizer: Use the built-in Customizer tool in WordPress to adjust colors, fonts, layouts, widget settings, header options, footer settings, and other design elements.
2. Custom CSS: Add custom CSS code to modify specific design elements of your theme such as font styles, colors, spacing, borders, backgrounds, and more.
3. Child Theme: Create a child theme to make changes to your theme’s template files without affecting the original theme files. This allows you to customize the theme while preserving the ability to update it in the future.
4. Plugins: Use plugins to add additional functionality to your theme such as contact forms, social media integration, SEO optimization tools, sliders, galleries, and more.
5. Page Builders: Consider using page builder plugins that allow you to create custom layouts and designs using drag-and-drop interfaces without needing coding knowledge.
6. Theme Options Panel: Some themes include built-in theme options panels that provide additional settings for customizing colors, fonts, layouts, widget areas, header styles, footer options, and more.
Useful Tips for Using WordPress Themes
To get the most out of your WordPress theme and ensure a successful website launch, consider following these best practices:
Regular Updates
Keep your theme updated with the latest version released by the developer to ensure compatibility with new features in WordPress and security patches.
Protect your site from spam
Not depending on a theme, you have chosen, your website needs to be protected from both spam and spam bots. So choose a reliable solution like Anti-Spam by CleanTalk.
Backup Your Site
Before making significant changes to your theme or customizing it extensively, backup your site to prevent data loss in case something goes wrong during the process.
Optimize Performance
Optimize your theme for speed by minimizing CSS and JavaScript files, optimizing images, enabling caching mechanisms, and using performance optimization plugins.
Test Responsiveness
Test your theme on different devices (smartphones, tablets) to ensure it displays correctly and functions well across various screen sizes.
SEO-Friendly Design
Choose a theme that is SEO-friendly with clean code structure, fast loading times, mobile responsiveness, schema markup support, and other SEO best practices.
Accessibility
Ensure your theme meets accessibility standards by providing alt text for images, keyboard navigation options, readable fonts and colors, skip navigation links for screen readers, and other accessibility features.
Leave a Reply