CleanTalk added spam protection for GiveWP Forms using direct form integration. So in case, you prefer using GiveWP Forms be sure to use the most effective Anti-Spam plugin. Read the guide below and learn steps to protect your GiveWP Forms from spam.
Download CleanTalk Anti-Spam plugin | Download GiveWP Forms
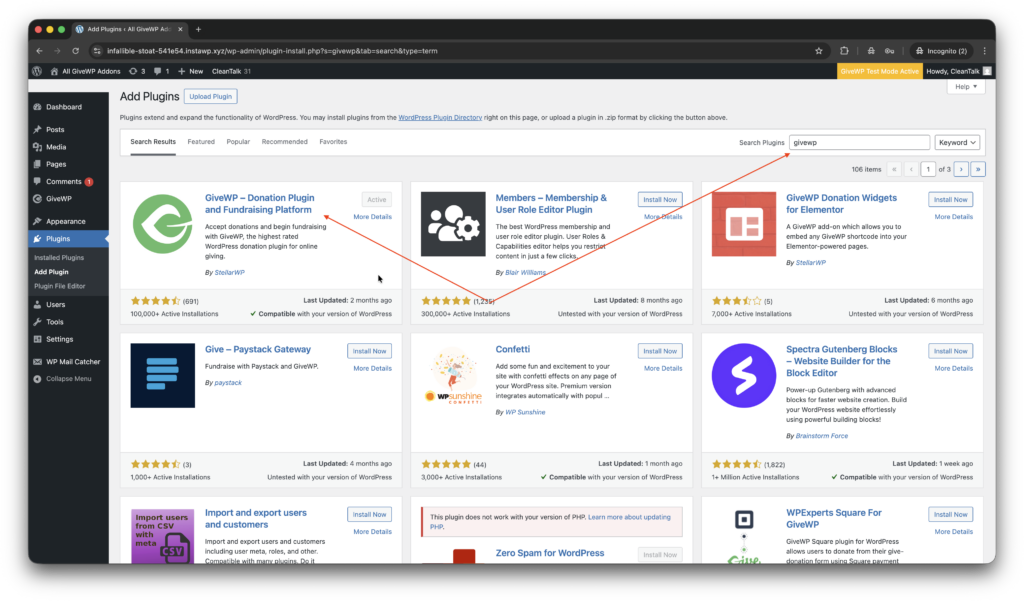
Install GiveWP – Donation Plugin and Fundraising Platform
To have the plugin installed follow this steps,
- Search for the plugin in,
WordPress console -> Plugins -> Add plugin -> Search -> givewp.
- Install and Activate the plugin.

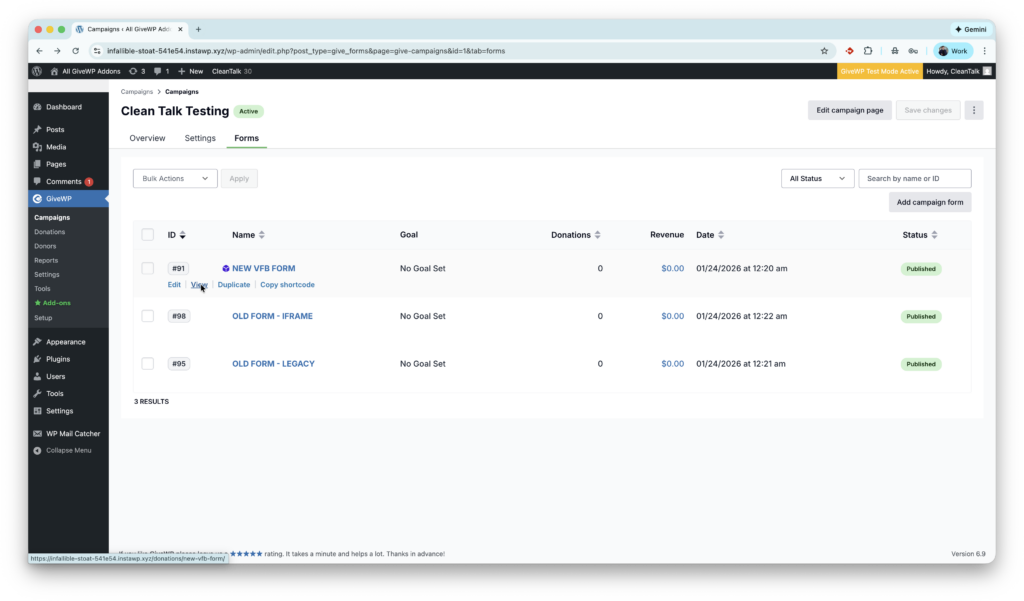
- Add a campaign and forms in,
WordPress console -> GiveWP -> Campaigns -> Forms

That’s all! GiveWP is installed.
How to install CleanTalk Anti-Spam plugin 
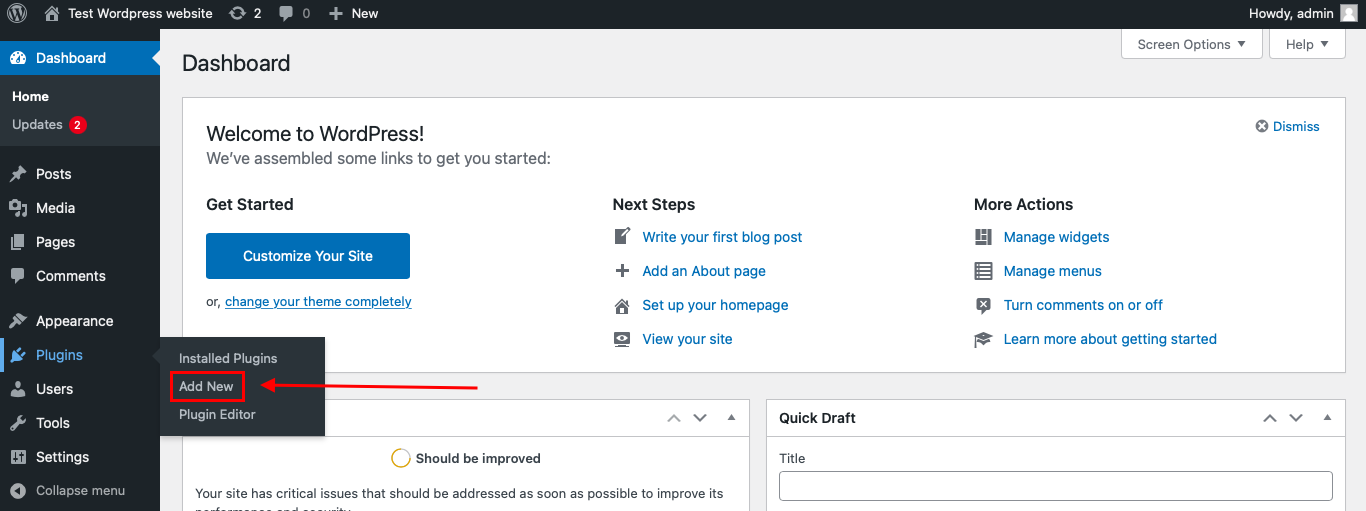
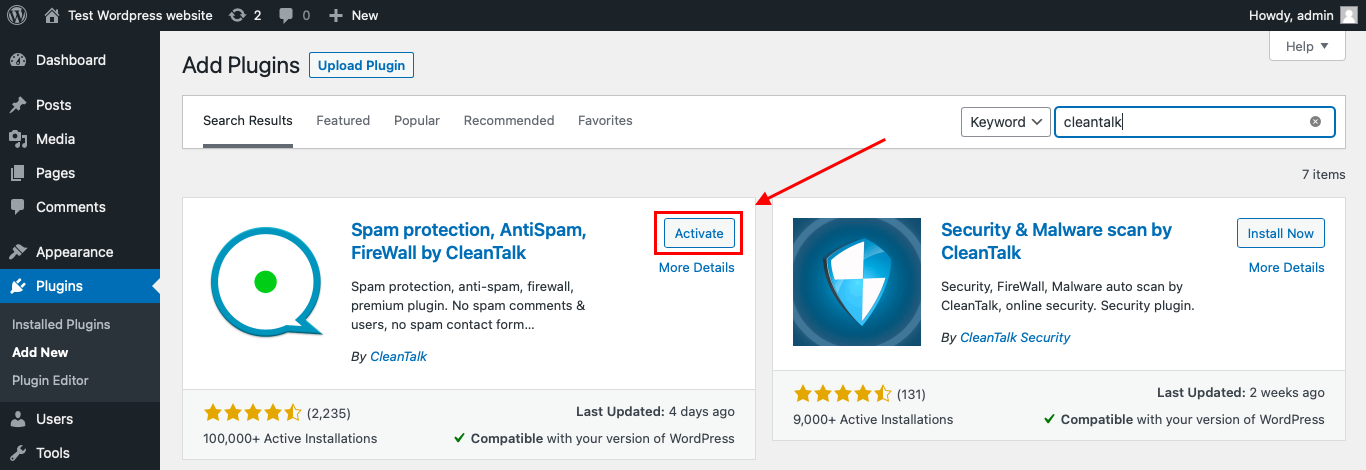
To install the Anti-Spam plugin, go to your WordPress admin panel → Plugins → Add New.

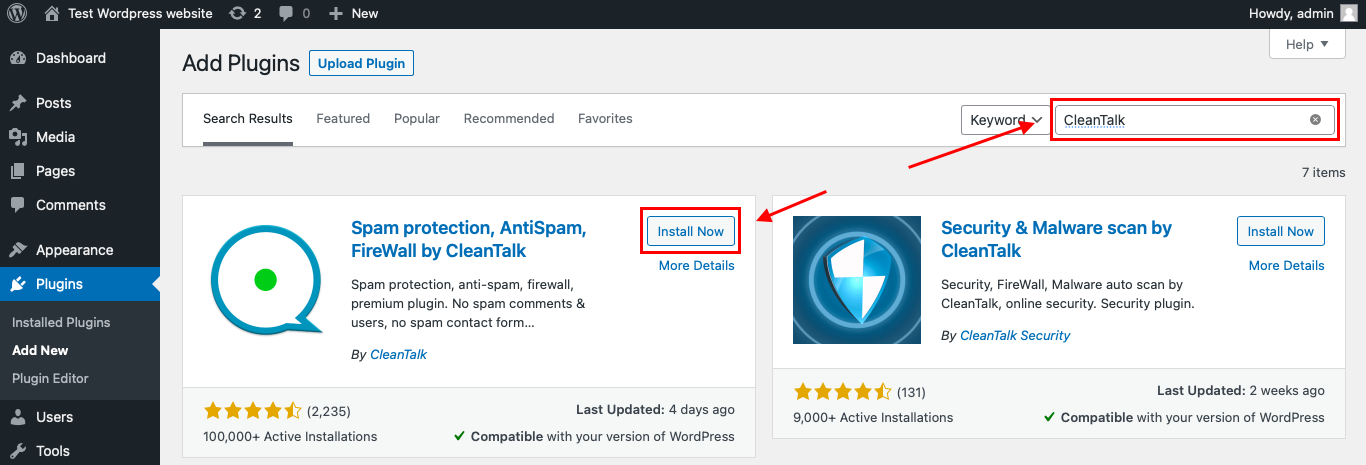
Then enter «СleanTalk» in the search box and click the Install button for «Spam protection, Anti-Spam, FireWall by CleanTalk».

After installing the plugin, click the «Activate» button.

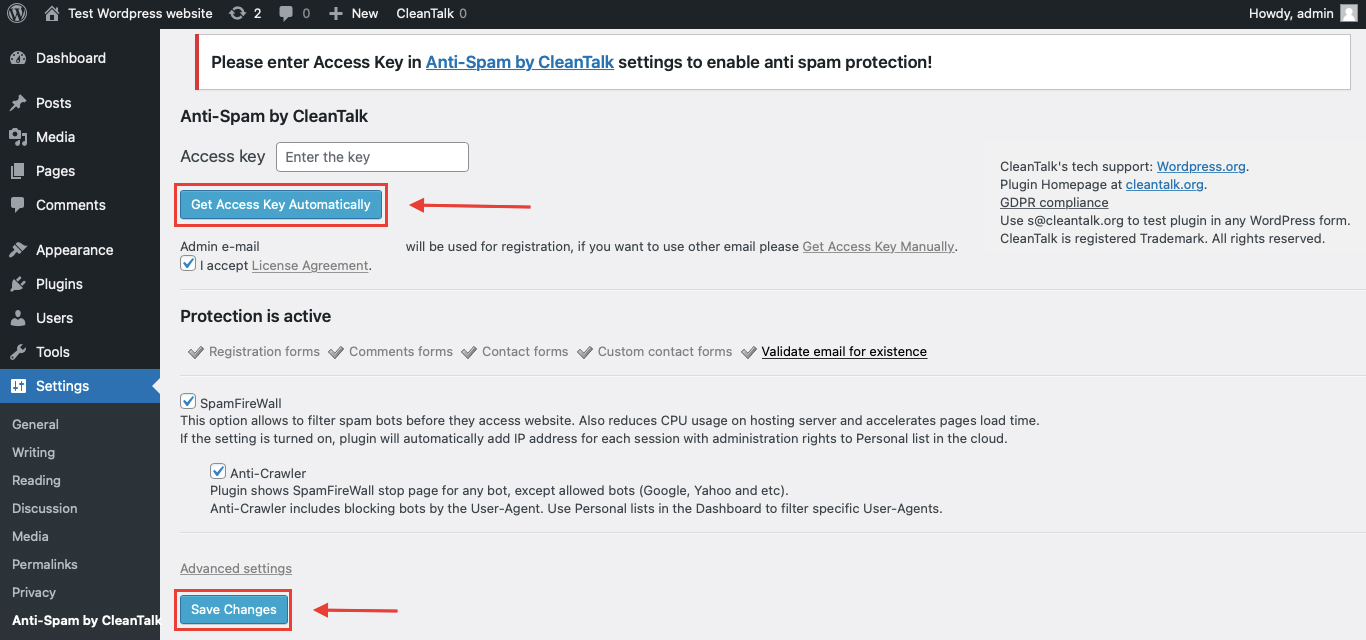
After it is done go to the plugin settings and click the «Get Access Key Automatically» button. Then just click the «Save Settings» button.

That’s it! From now you How to completely protect your GiveWP Forms from spam.
How to check spam protection for GiveWP Forms 
You can test the work of Anti-Spam protection for GiveWP by using a test email,
stop_email@example.com
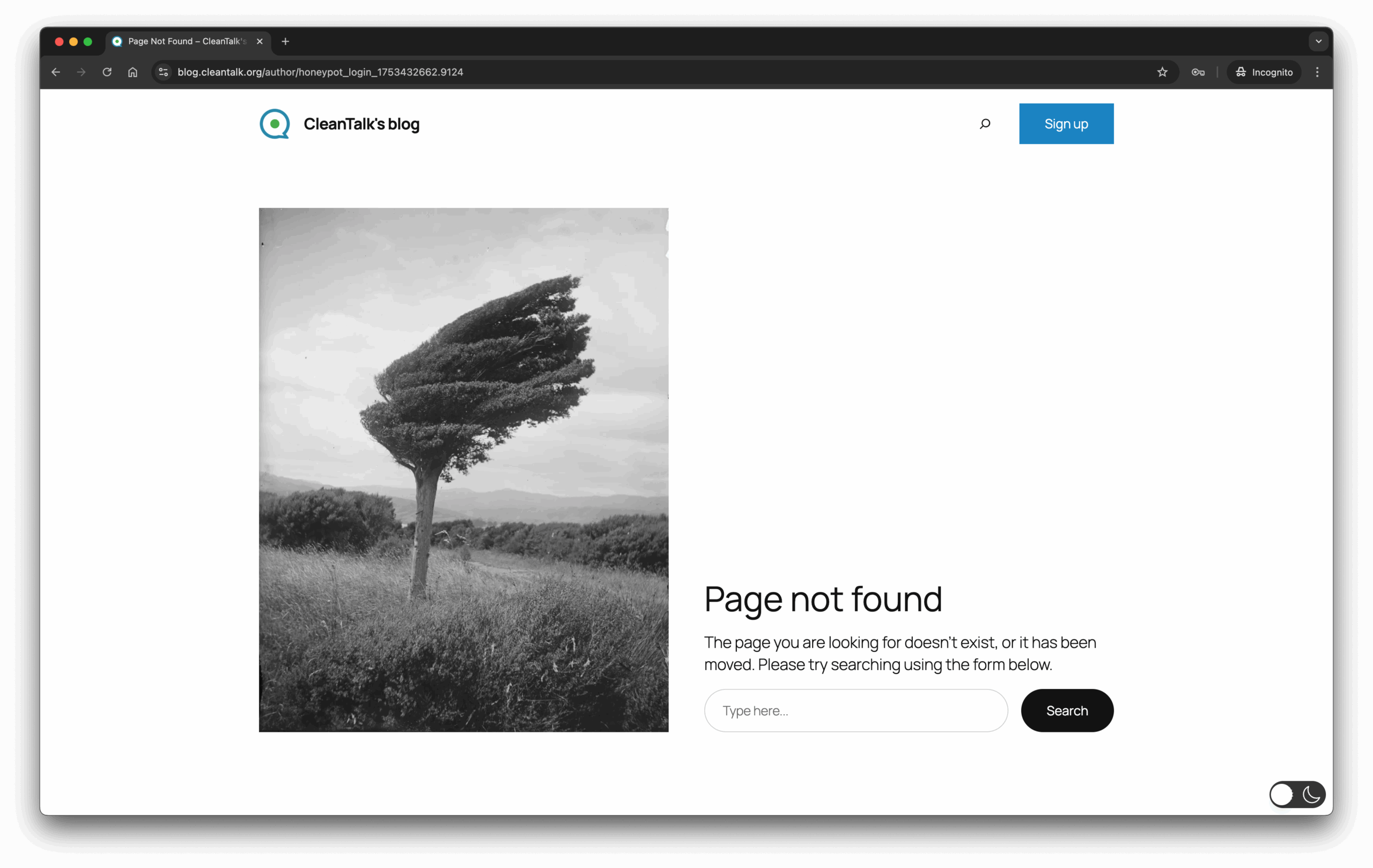
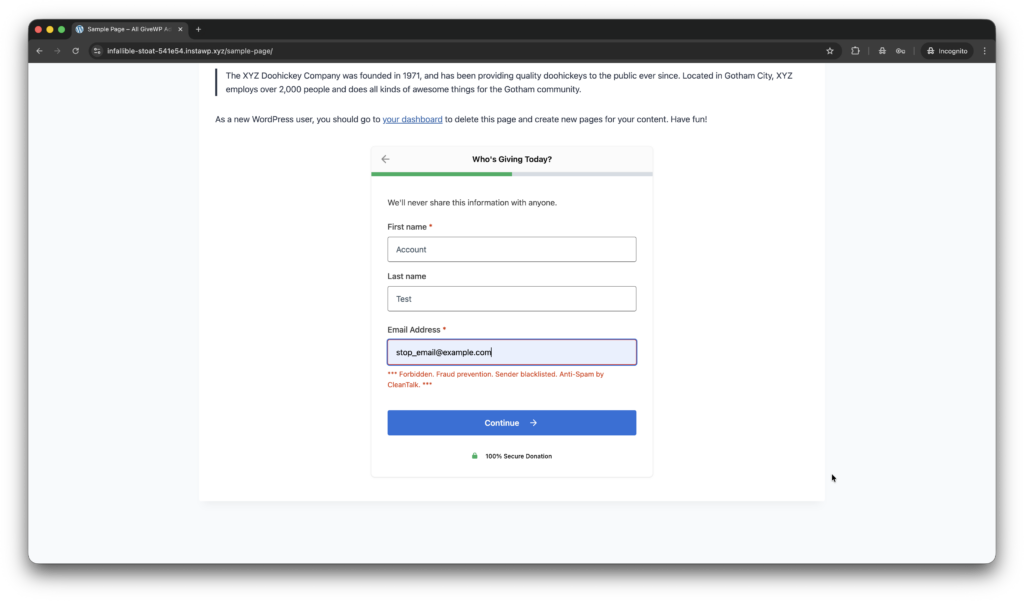
- First, open the form in an Incognito browser tab.
- Choose amount to donate.
- In the next step fill out the account name data and the stop_email@example.com.
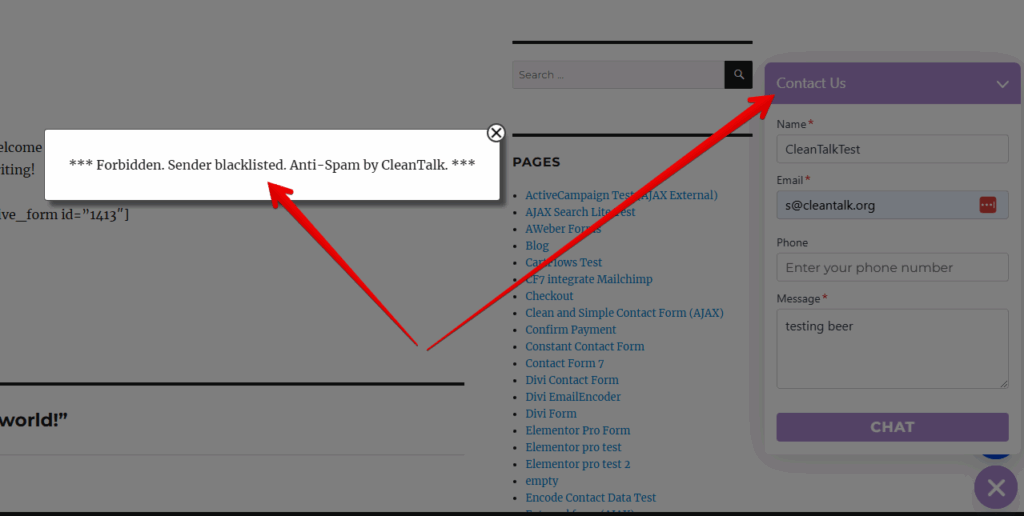
- You must see a message as below and in the screenshot.
*** Forbidden. Fraud prevention. Sender blacklisted. Anti-Spam by CleanTalk. ***

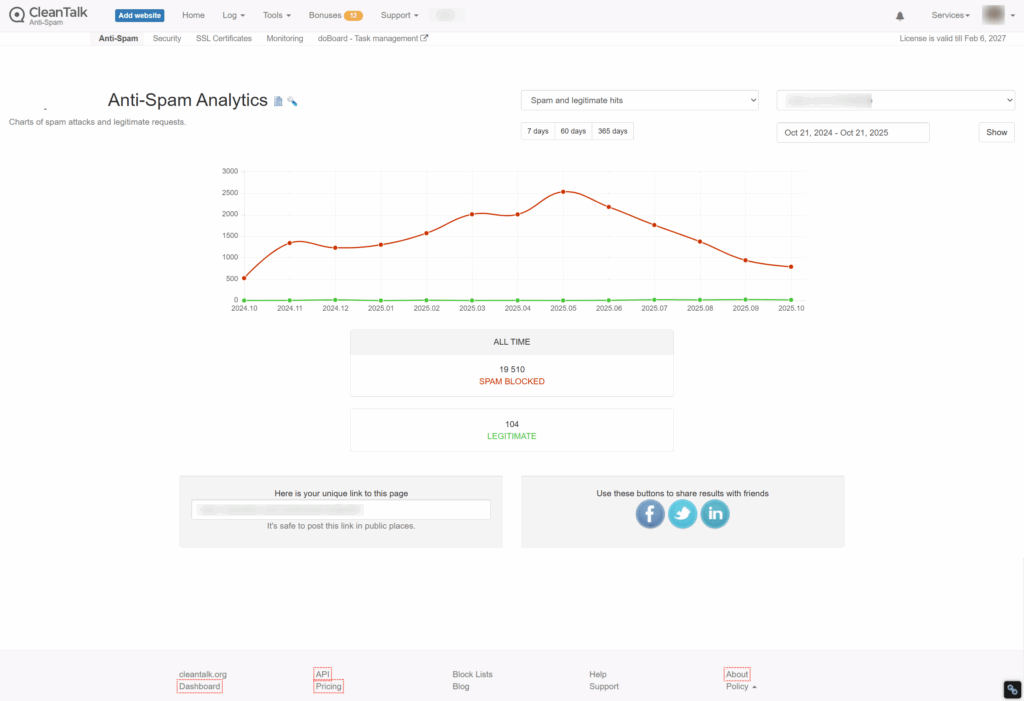
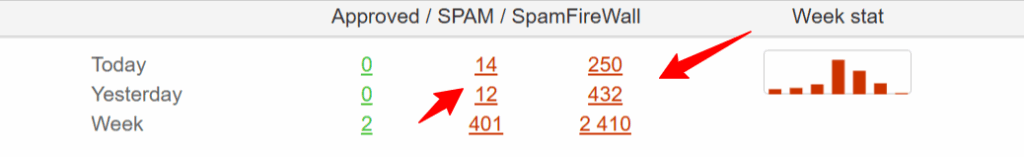
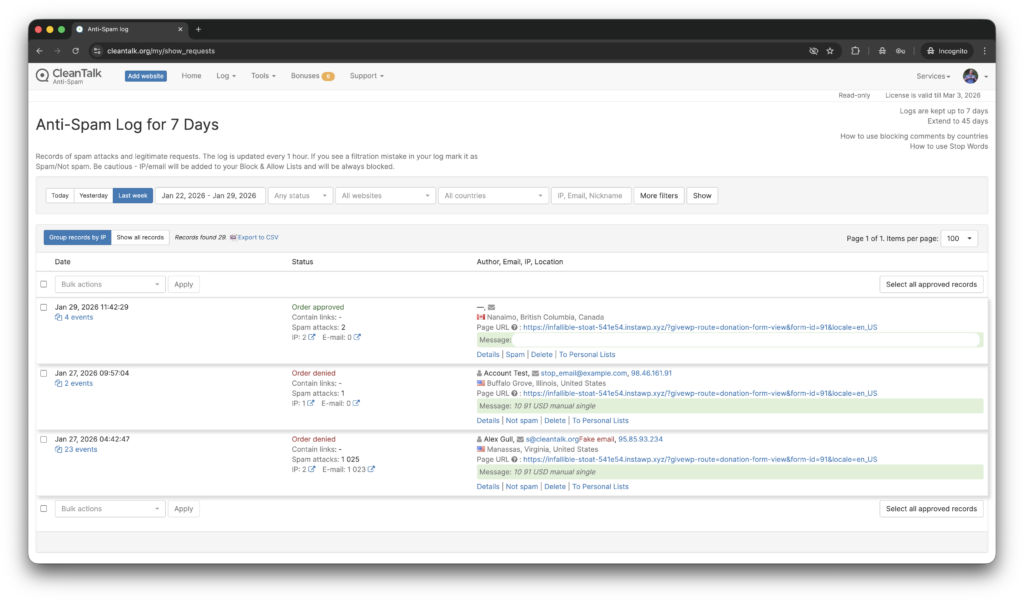
In addition, in the Cloud Dashboard you can find extra details regarding all submissions for the donation form,
- IP, Email of the donator. As well as history of activity a sender among other sites connected to CleanTalk’s cloud.
- Geolocation of the sender.
- Date and time of submission.
- Page (URL) of the submission.
- Cloud decision – Approved, Denied.
- Cloud explanation for the decision.
- Tools to move the sender to Block or Allow lists.

The Dashboard and Anti-Spam log is here https://cleantalk.org/my/show_requests
If you have any questions, add a comment in form down below and we will be happy to help you.
Create your CleanTalk account – Register now and protect your GiveWP Forms from spam in 5 minutes
Discover the complete list of CleanTalk Anti-Spam plugin features here.